在移动版应用网站中,用汉堡菜单图标已经成为主流的一种很常见的导航设计模式了,由于它不会干扰用户使用的任务过程,只要在需要的时候点击图标来访问菜单,很多可以让人眼花缭乱的元素都可以被隐藏在汉堡包菜单中,避免让用户产生过多的注意力分散;这样的菜单交互设计行为更具用户体验。
汉堡图标已经是大势所趋了,迪士尼、星巴克、Facebook、Google等知名的企业都已经将这个元素融入了界面中,成为了导航中的重要因素。除了这个以外,还有其他的一些交互手法也是主流之一,包括:全屏导航、底部导航等。
今天这篇文章将会对今年所流行的10个导航界面设计趋势进行总结。
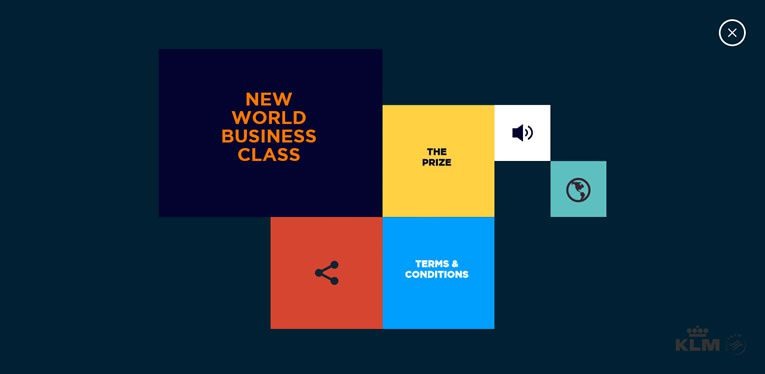
1、全屏导航

全屏导航是一种非常有技术和交互思维的界面设计,用户可以轻松快捷的找到切换到其他页面的方法,这样一来就是十分突出了内容的重要性。
在全屏导航式页面中,也会用到不同的手法,比如引导转换页面的标题位置要合理分布,又或者用界面背景采用一些规则的图形来引导点击,也可以直接在页面中使用故事引导的方式,等等通过强大的逻辑引导用户。
2、底部导航
国内的绝大部分的导航都会置于网页的顶部,非常符合用户的阅读习惯和解析企业网站,而国外的一些网站也是很注重底部导航的。
导航置于底部的设计也是很有趣的,它不像在顶部那样有那么多的拘束限制,它有更大设计空间,多种多样,也是起到了网站地图的效果。
3、垂直导航菜单

打破常规设计的手法有很多,其中之一就是将导航菜当设计成纵向的。垂直的导航设计并不是简单的将横向变为纵向的就成,你需要结合内容重新思考整个网站的布局和空间的使用。
最流行的两种这类排版,一种是使用汉堡菜单的隐藏式的导航菜单,另外一种使用的是固定的侧边栏来承载菜单。
第二种菜单的有趣之处在于,它为网站设计提供了一种新的视觉设计可能性。同时,这种导航在小屏幕上可以做成悬停隐藏式的,需要的时候点击显示。
4、无导航模式

有些规模较小的网站会选择使用无导航的轻量级框架来设计网站,这里需要的注意的是,这类网站通常是单页网站。这种设计其实是可行的,尤其是用作预告、预览或者介绍功用的时候。
如果你的网站包含诸多页面,其实并不推荐这种设计,尽管有的网站还真就是这么做的,并且做的不错。Quincy Requin & Associes 的Q&A页面就是这么设计的,每个问题链接到一个独立的页面。这种功能的独特性使得这种设计显得并不突兀。
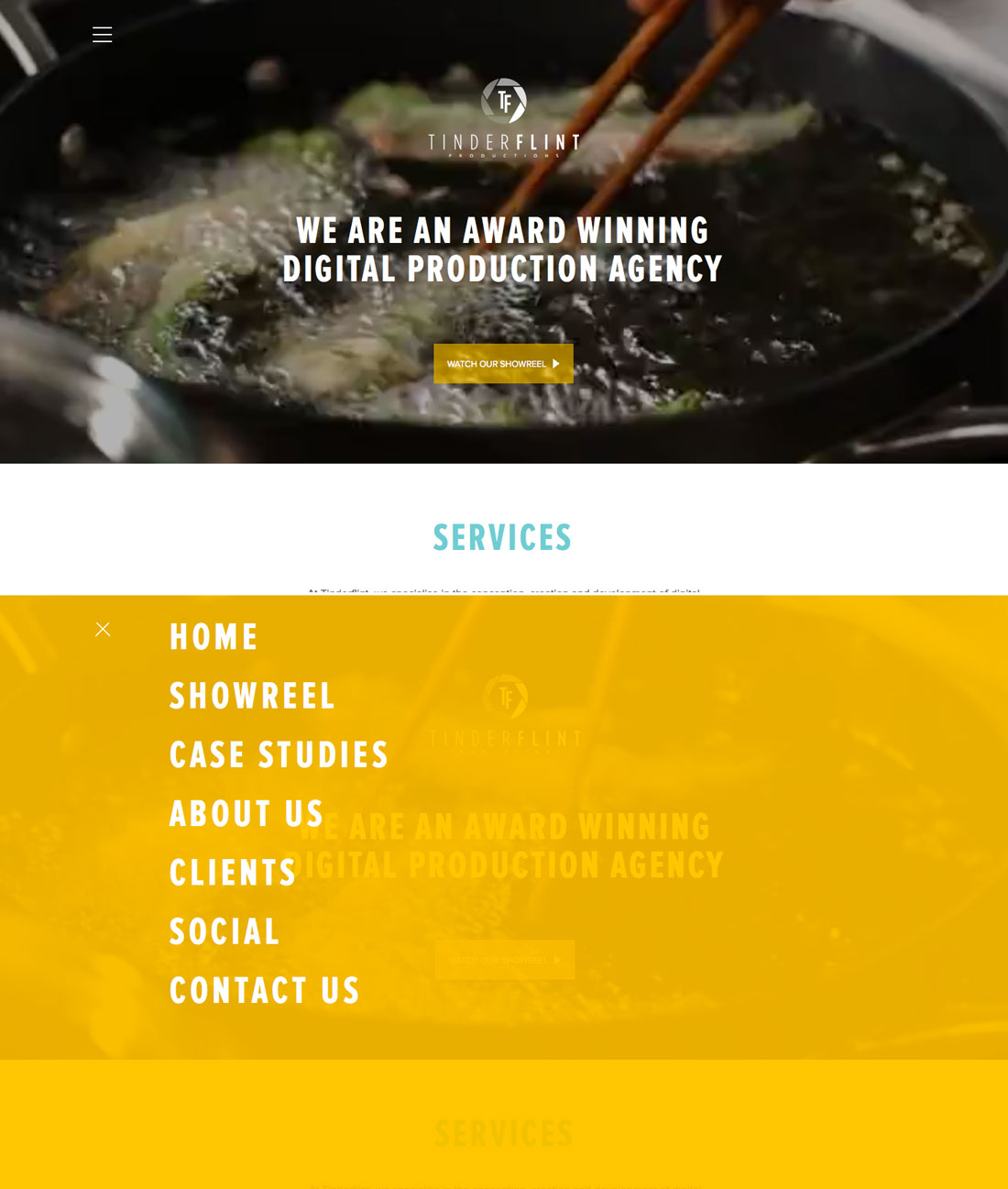
5、滑出菜单

滑出式导航菜单已经流行了一阵子了,这种设计让移动端的页面设计体验更加优秀,当用户打开页面的时候第一眼看到的会是主要的内容而非菜单,给用户更好的第一印象。耳熟能详的汉堡图标在这种场合下出镜率也非常之高。
当然,这种滑出菜单的设计也可以非常灵活的运用在大屏幕上,响应式全屏滑出导航也可以给人愉悦的体验,毕竟很少有桌面网页会享有如此“移动端”的设计福利。
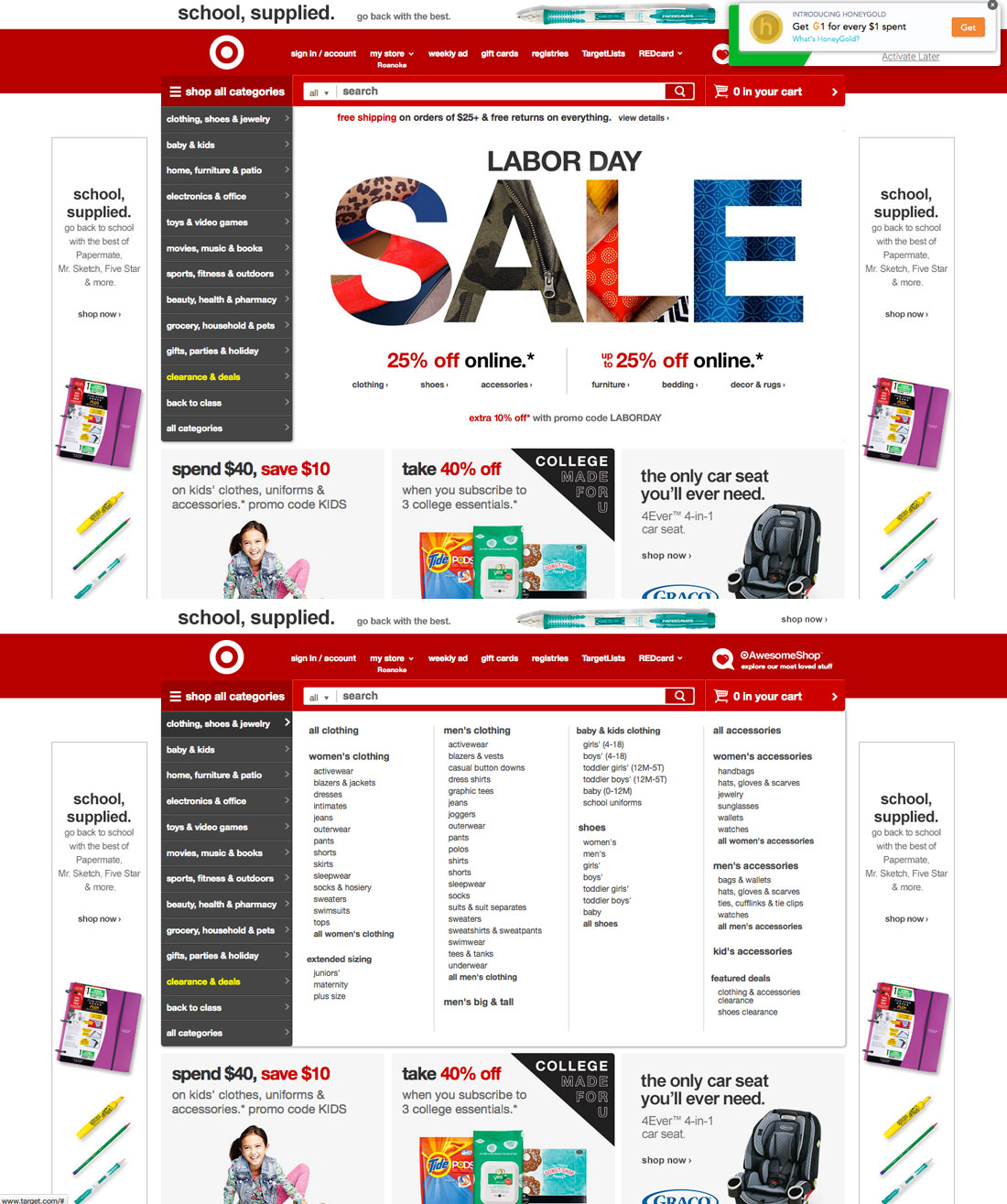
6、巨型菜单

这种大型的导航菜单设计在几年前有短暂的流行,并且大多运用在拥有大量细分内容的企业站点。由于这种导航菜单的设计并不适宜于移动端的显示,因此并未大规模流行。不过现在设计师开始重新考虑这种巨型菜单在今天使用的可能性。
作为大型零售企业的Target ,目前就采用的这样的设计。这个巨型菜单的完成度极高,两级式的菜单设计,第一级常驻于页面,第二级菜单占据的空间是固定的,这样一来看起来颇为整齐。这样的设计会让页面看起来整齐而干净。
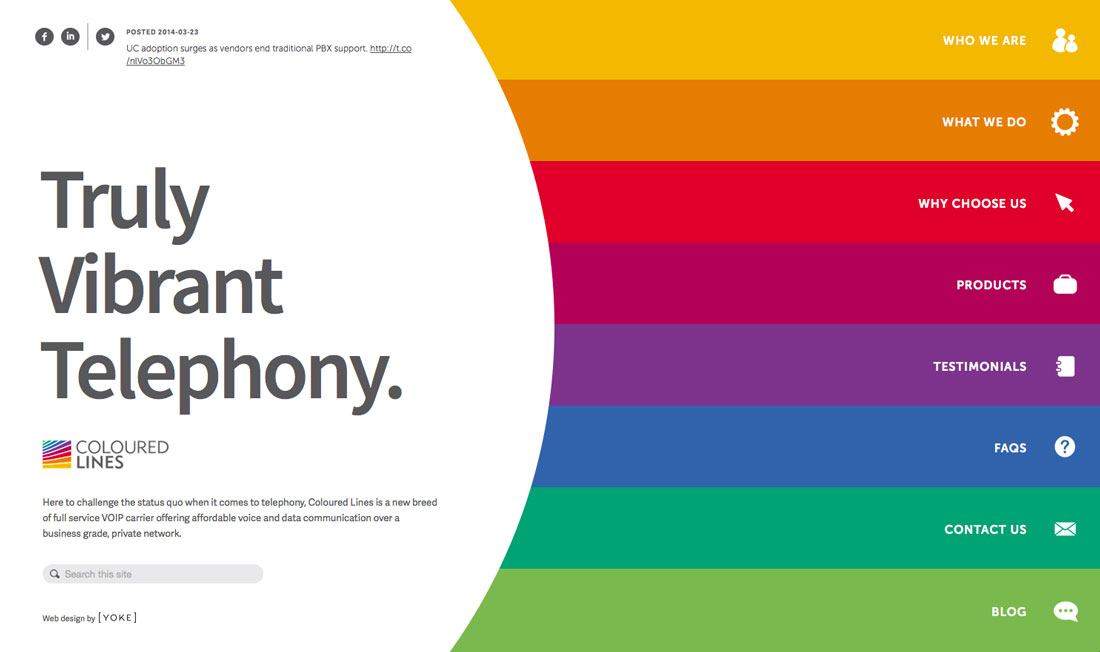
7、动画导航元素

动效是近年来的设计重头戏,而它在导航中得到更多的运用也是自然的事情。当动效融入导航设计中的时候,并不需要过于复杂的展现。
漂亮的悬停动效,或者利落的跳跃效果,都可以用来引导用户。案例中的导航设计也非常贴心,导航借助动效延展成为彩色的线条,增加用户点击的面积。动效不仅让用户知道他们在哪里,而且以更加清晰的方式引导他们去点击。
小巧微妙的动效不仅带来不错的视觉加成,而且为用户带来惊喜,鼓励用户操作,提示用户界面的边界。
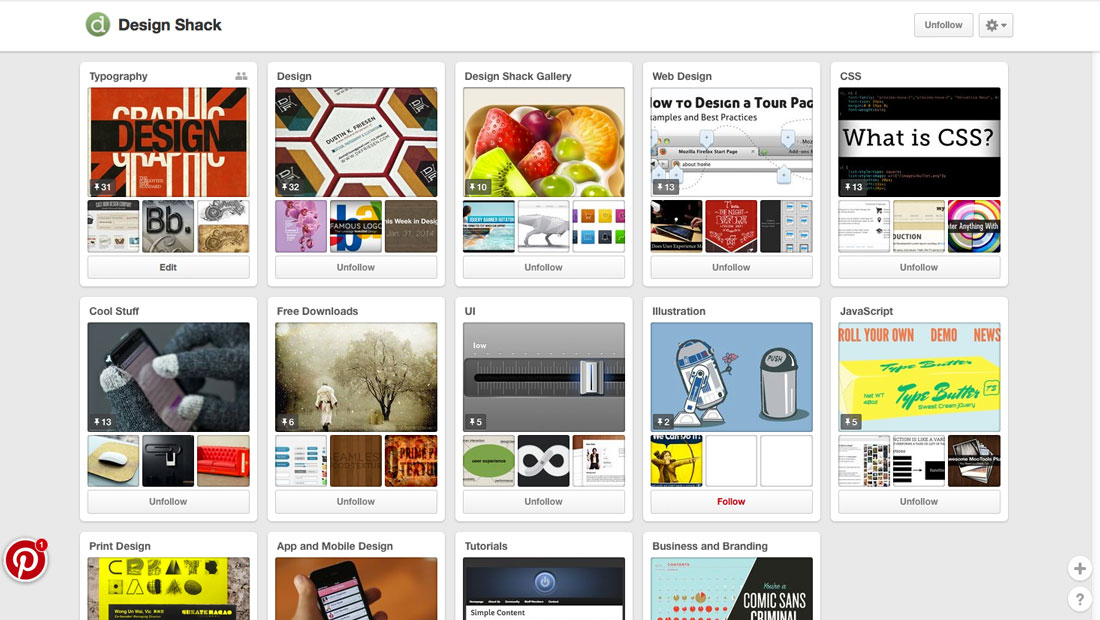
8、卡片式导航选项

Pinterest 就是典型,它所使用的卡片式导航几乎存在于网站的所有角落,清晰直观,简单大气,几乎所有用户都可以在这种导航下找到他们想要的东西。
每个卡片可以承载一个特定的种类,也可以容纳若干小的分支,这种设计自由而充满延展性,你可以在这样的网站里面来回点击探索一整天。
谷歌的Material Design的逐步推行则让这种设计为大众所熟知,并且越来越深入人心。
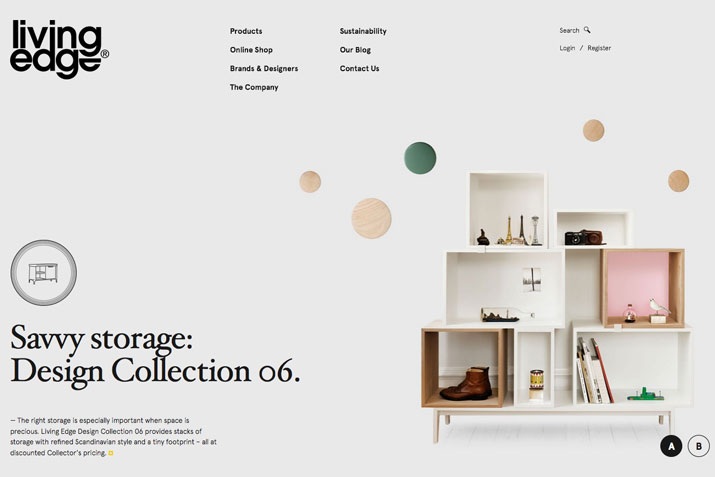
9、无按钮导航

这种无按钮导航可以让整个界面更加美观和具有实像意义,这种手法在现代的网络网页发展规模中也越来越大。
这样的设计需要无按钮的图片和界面背景图片有很高的融合度,这样的一个非常好的优势是,提供用户的点击率,而且这些无按钮导航的布局规划也需要符合人的使用逻辑思维。
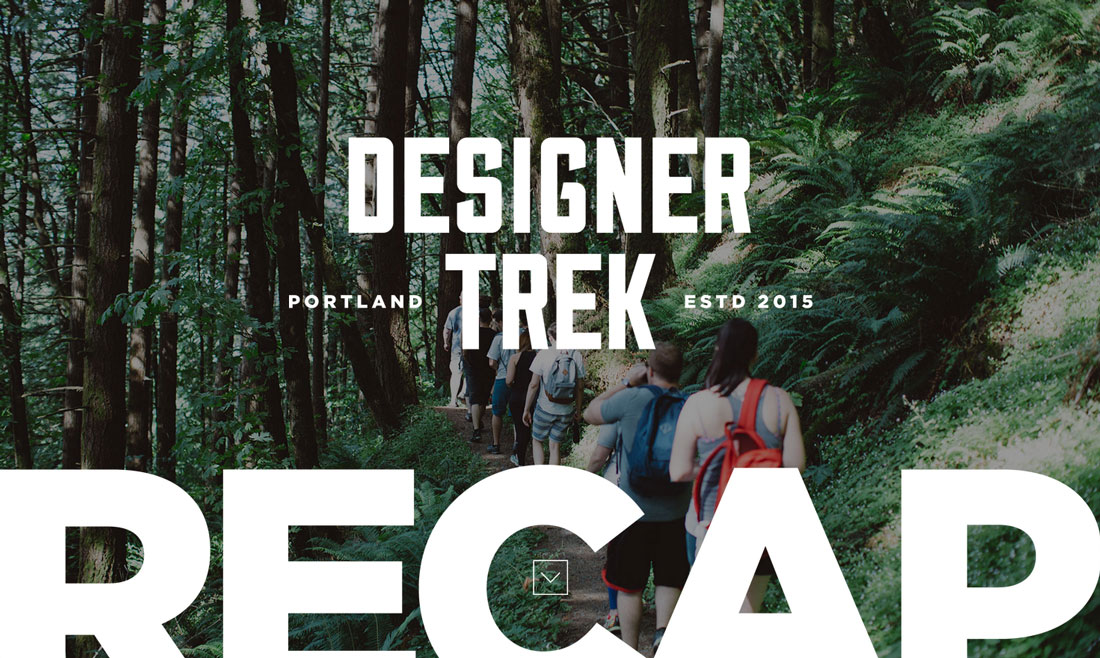
10、单页滚动导航

这种单页滚动的页面在很多商务推广的网站中使用得比较多,例如一些设计培训类,销售物品类的网页。这样的设计好处是让内容可以持续在你眼球中出现。
这样的展示效果是需要设计师一层一层去思考内容去引导用户所期待的向下滑动,内容必须足够的吸引的吸引用户才会发挥出页面强大的展示效果。
更多UI设计培训相关的文章--UI初学者设计作品对比的重要性
原文来自:designshack
免费UI设计公开课